Содержание
Закрывая цикл статей об Ionic и Parse, обратим ваш взор в сторону веб-приложений. Parse можно использовать в качестве хостинга статических файлов. И это именно то, что нам нужно для реализации веб-приложения. Сделаем небольшую оговорку. Дело в том, что перед нами не стояла задача создать веб-приложение на практике. Нашей командой двигали жажда экспромта и вполне здоровый интерес.
Лиха беда начало
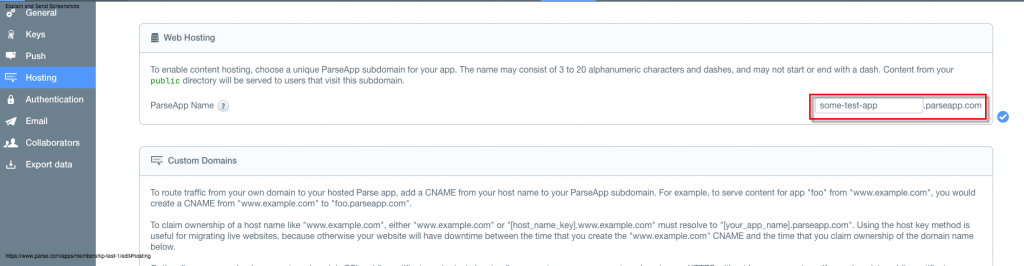
Начнем с самого простого — запустим приложение в вебе. Для этого нужно скопировать все файлы из директории www в директорию cloud/public и затем выполнить команду parse deploy. Далее выбираем в настройках незанятое имя для нашего приложения и все — оно готово к использованию.
Вроде все просто, поэтому продолжим концерт по заявкам. Углубляемся в интернет и ищем информацию о том, как правильно “допилить” гибридное приложение до рабочей веб-версии. Результат поисков, мягко говоря, огорчил. Информации очень мало. Можно сказать, что ее практически нет. Однако мы прекрасно знакомы с прописной истиной: “Если ты пытаешься найти готовое решение и не можешь найти даже что-то отдаленно похожее на готовое решение, значит ты решаешь не ту задачу”.
Особенности реализации
Запомним ее и вернемся к насущным проблемам. Можно с уверенностью утверждать, что Ionic приложение выглядит на широком экране весьма странно. Этому есть разумное объяснение — дизайн и верстка предназначены для мобильных платформ. Мы потратили несколько часов, чтобы исправить стили и внести изменения в пользовательский интерфейс. После этого внешний вид приложения на большом экране стал вполне адекватным.
Однако общая задача создания веб-версии гибридного приложения оказалась весьма нетривиальной. Для ее реализации потребуется полностью отрефакторить все шаблоны, добавить в приложение логику, которая будет обрабатывать аналогичные события Ionic (для больших экранов): боковая панель прокрутка, ресайз. Кроме того, придется сверстать шаблон и под мобильный браузер. В итоге мы должны прийти к стопроцентной responsive реализации, то есть к адаптации дизайна приложения под любой размер экрана.
Фронт работ определен. Теперь вспомним о тех частях приложения, которые взаимодействуют с мобильными устройствами. Их логику для веб-версии следует отключить. И если в учебном примере — это всего лишь один модуль, то в реальном приложении он может представлять собой довольно большой кусок функционала.
Если у вас сложилось впечатление, что работа с веб-версией оборачивается сплошными неудобствами, мы готовы поспорить. Везде можно найти свои плюсы. И один из них — это использование Javascript SDK, которые не доступны на мобильных платформах. Например, GoogleDrive picker.
Взвесив все “за” и “против”, мы пришли к выводу, что лучшим вариантом является написание веб-приложения с нуля. Причем на том фреймворке, который вы хорошо знаете. Практически вся логика находится на сервере (об этом мы писали в предыдущей статье). Создание же нового пользовательского интерфейса не должно составить особого труда.
Недостатки гибридных приложений: а был ли мальчик?
В заключении замолвим пару слов о гибридных мобильных приложениях. По нашему мнению, эта технология остается недооцененной. Разговоры об их медлительности и неполноценности уже порядком надоели. Критики Ionic любят повторять, как мантру: “я много раз сталкивался с тем, что пользователи жаловались на тормознутость приложения и его приходилось переписывать с нуля в нативном варианте”. Ну или что-то типа того.
Мы уверены — именно в этом и кроется самый главный аргумент “за” Ionic. Сейчас все объясним.
Если пользователи жалуются, значит приложение востребовано. Оно решает какую либо проблему, и теперь мы — обладатели столь полезной информации — можем спокойно потратиться на разработку нативного приложения. Прототип на базе Ionic делается за несколько недель. Иногда даже за несколько дней и дает пользователям рабочий продукт. В результате мы в кратчайшие сроки получаем обратную связь и планируем вектор развития приложения. Информирован — значит вооружен.
Да простит нас Google, самое медленное в Ionic — это Angular. Тем не менее, по производительности гибридные приложения практически не отличается от нативных. Просто для того чтобы все было хорошо, быстро, модно и молодежно, необходимы соответствующие усилия разработчиков. Они должны оптимизировать, рефакторить, скрывать узкие (медленные) места за спинерами, экраном загрузки и заниматься прочей прикладной магией. Ловкость рук и никакого мошенничества.
Да — это не изящное решение. Да — это хуже, чем нативное приложение. Но это позволяет нам создавать полноценные приложения. И их пользователи могут оценить воплощенную идею, а не заморачиваться над тонкостями реализации.
Вывод
Наши впечатления о гибридных мобильных приложениях позитивны. Единственная капля дегтя в бочке меда — это работа с кодом плагинов. В процессе реализации учебного примера мы использовали Ionic фреймворк только для тех задач, для которых он предназначен. Так что перед вами rapid development во всей своей красе.
Напомним — весь код можно найти на Github. В текущий момент в репозитории три ветки: master — базовые примеры, refactoring — перенос логики на сторону Parse Cloud Code и add-web-app — попытка запустить веб-версию приложения.
На этом цикл статей по разработке гибридных мобильных приложений завершен. Впереди вас ждет итоговая статья. Однако к теме гибридных приложений мы еще не раз вернемся. Как говорят в Одессе: “нам есть, что сказать за эту тему”. И мы с радостью поделимся собственным опытом.