Содержание
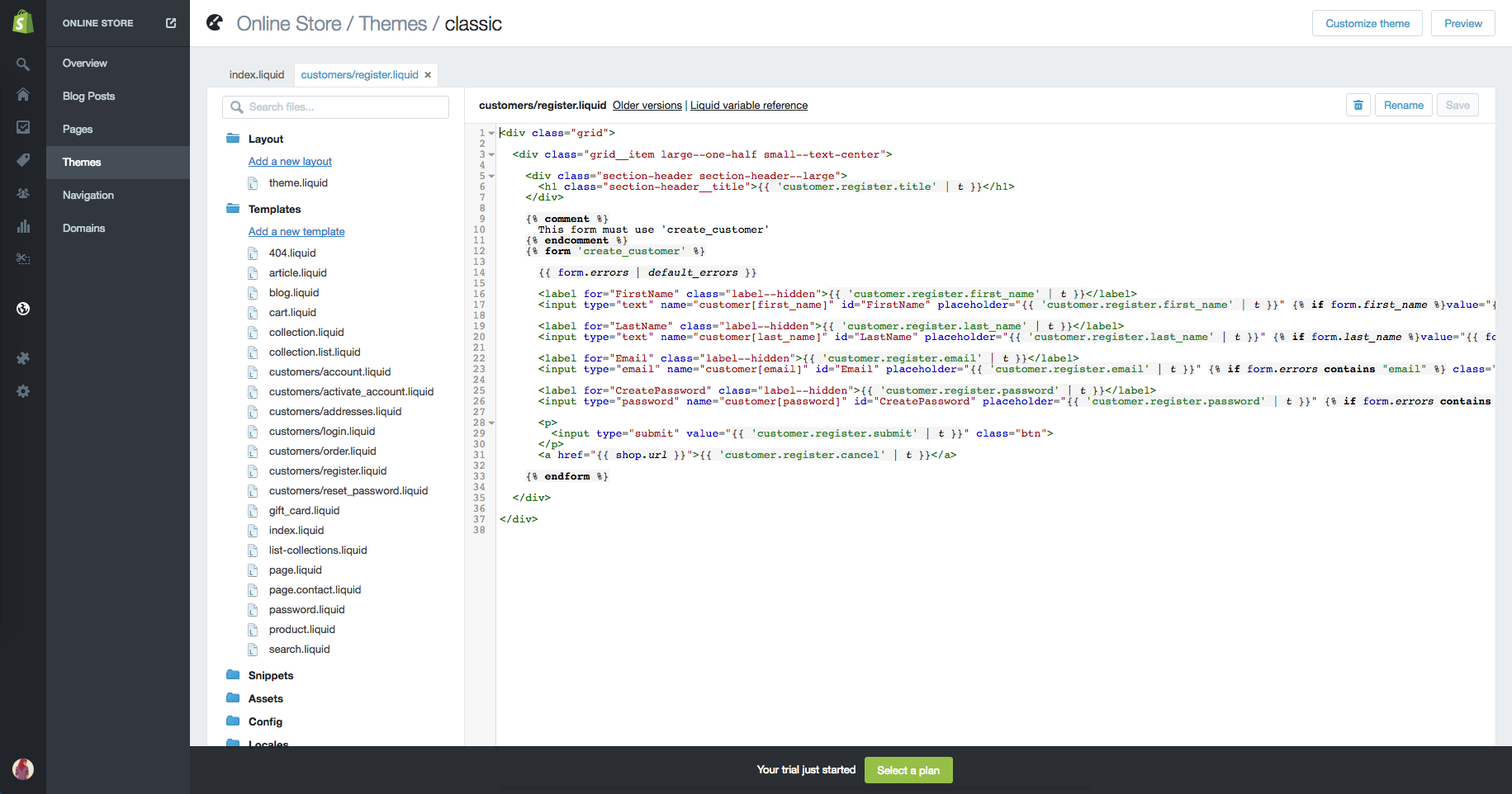
Основной проблемой при разработке Shopify приложения в команде является отсутствие возможности реализовать полноценную работу команды из коробки. Так как программирование происходит исключительно на стороне Shopify, то и изменения в код вносятся в их личном текстовом редакторе прямо на сервере (скриншот 1). По специфике поведения он напоминает Sublime Text.
Кроме того, Shopify не имеет тулзы для мерджа изменений, поэтому при одновременной работе двух человек в одном файле, им приходится перезаписывать взаимные изменения.
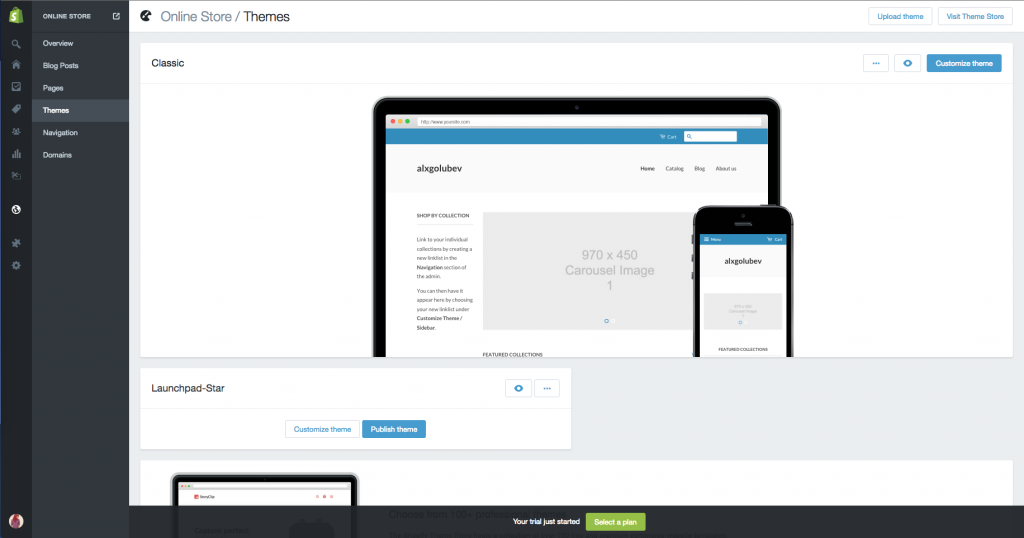
Зато в Shopify существуют темы магазина (рис 2.). Это своего рода версии вашего кода. Каждая тема может быть подвергнута совершенно независимым изменениям и попасть в публичный доступ. Речь идет о стандартном варианте, открытом для пользователей приложения. Однако публичная тема существует только в единственном экземпляре. Все остальные варианты доступны в админке. Оттуда же можно запустить превью непубличной темы. Ее Shopify запишет в сессию, которую вы запустили и в дальнейшем будет отображать, как стандартную. Подобная практика частично решает проблему совместной разработки, но создает новую сложность — объединение изменений из разных тем.
Как ее преодолеть? Существуют приложения, позволяющие изменять код Shopify магазина на локальной машине. Это обеспечивает возможность использования любой удобной CVS для объединения изменений. Такими приложениями являются:
- Desktop Theme Editor — https://apps.shopify.com/desktop-theme-editor
- Theme Kit (ранее Phoenix) — https://github.com/csaunders/themekit
Они не решают проблему процессинга кода на сервере Shopify. Принцип их работы таков, что все изменения в папке со скачанной темой отслеживаются в режиме реального времени и при сохранении автоматически деплоятся на сервер.
Принципы работы на примере Theme kit
В качестве примера мы использовали приложение Theme Kit. Выбор обусловлен тем, что оно написано на Go и является кроссплатформенным. В свою очередь, Desktop Theme Editor доступен только для Mac OS X 10.7+. С процессом установки Theme Kit можно ознакомиться на сайте — http://themekit.cat/install/
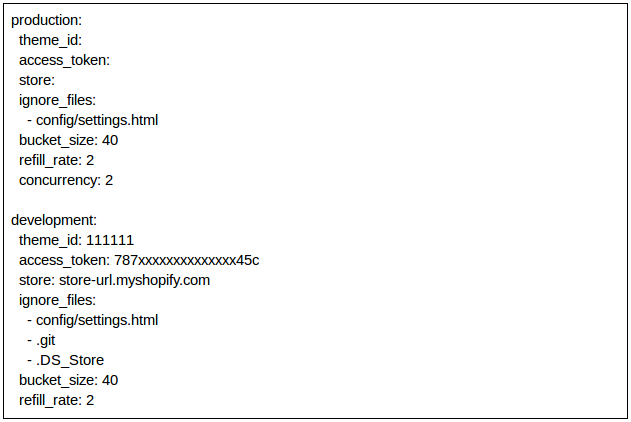
Итак, приложение готово к использованию — каковы дальнейшие действия? Нам необходимо создать папку с конфигурационным файлом config.yml
 |
Чтобы узнать theme_id необходимо зайти в админку, далее:
Online Store -> Themes -> Customize Theme
Чтобы получить Access Token:
Apps -> Private Apps -> Create Private App
После этого открываем созданное приложение и копируем параметр Password.
Следующим шагом необходимо скачать тему. Для этого из папки с конфигурационным файлом в терминале запускается команда theme download. По окончании загрузки в этой же папке появляются файлы выбранной нами темы.
Для того чтобы скачать отдельный файл, в качестве аргумента можно указать путь к нему на сервере: theme download templates/404.liquid
Далее мы приступаем к редактированию. Чтобы все изменения автоматически отправлялись на сервер при сохранении необходимо запустить процесс командой theme watch. По дефолту запускается два воркера, которые следят за изменениями. При необходимости это значение можно изменить в конфигурационном файле. Для этого используется свойство concurrency.
Если у вас есть желание контролировать изменения и отправлять их на сервер вручную, на помощь приходит команда theme upload. Ее отличие от theme download в том, что вызов команды без аргументов не загрузит все необходимые файлы на сервер. Вы хотите узнать, что же он сделает? Мы ответим: ничего. Для того чтобы полностью загрузить измененную тему на сервер необходимо использовать именно theme upload */*
Однако даже в этом случае проблема перезаписывания изменений не будет решена. Ее можно избежать лишь двумя способами:
- Использование различных тем.
- Координация работы команды, не позволяющая разработчикам одномоментно изменять одинаковые файлы.
Как устроены темы Shopify?
Темы Shopify состоят из файлов-темплейтов с расширением .liquid. Каждый из них служит своей цели. Например, collection.liquid используется для отображения коллекций продуктов, а product.liquid — для вывода информации по конкретной товарной позиции. Кроме того, каждая тема Shopify содержит файл settings_schema.json, представляющий собой форму для простой кастомизации внешнего вида темы.
Liquid — это специальный язык для темплейтов с открытым исходным кодом, основанный на Ruby и созданный специально для Shopify. Liquid используется для динамической загрузки контента во frontend. Можно сказать без преувеличений, что он является основой тем для Shopify. Именно поэтому все templates имеют расширение «.liquid».
Как это работает
Для загрузки динамического контента используются теги (tags), объекты (objects) и фильтры (filters). Все это выглядит следующим образом:
1) Tags — логика. Например, условные операторы:
{% if user.name == ‘elvis’ %} Hey Elvis {% endif %}
2) Objects содержат атрибуты для загрузки динамического контента:
{{ product.title }} <!— Output: Awesome T-Shirt—>
3) Filters используются для модификации вывода строк, чисел, переменных и объектов:
{{ ‘sales’ | append: ‘.jpg’ }} <!— Output: sales.jpg —>
Структура тем Shopify
Темы Shopify включают в себя следующие директории:
- assets
- config
- layout
- locales
- snippets
- templates
Assets
Содержит все ассеты, используемые в теме, включая картинки, css и js файлы. Для обращения к ассетам темы из темплейтов применяют фильтр asset_url.
Configs
Содержит файлы settings_schema.json и settings_data.json. Settings_schema.json используется при рендере Theme Settings и при изменении внешнего вида магазина. Settings_data.json содержит свойства темы для мерчанта.
Layout
Содержит темплейты лейаута темы. По умолчанию — это theme.liquid файл. Все Liquid темплейты внутри папки templates рендерятся в theme.liquid.
Locales
Содержит файлы локализации темы. Среди прочих имеется дефолтный файл английской локализации en.default.json.
Snippets
Содержит все Liquid сниппеты, т.е, куски кода, к которым можно обращаться из других темплейтов с помощью тега include.
Templates
Содержит все остальные темплейты Liquid, включая темплейты Customer Accounts:
- index.liquid
- product.liquid
- collection.liquid
- cart.liquid
- blog.liquid
- article.liquid
- 404.liquid
- list-collections.liquid
- page.liquid
- search.liquid
- gift_card.liquid
- password.liquid
- customers/account.liquid
- customers/activate_account.liquid
- customers/addresses.liquid
- customers/login.liquid
- customers/order.liquid
- customers/register.liquid
- customers/reset_password.liquid
Alternate Templates
Бывают случаи, когда вам необходим альтернативный markup для одного и того же темплейта. Например, на странице одного продукта должен выводиться сайдбар, а на странице другого — не должен. Решение — создание alternate templates.
Более полную информацию по темплейтам liquid можно узнать здесь: https://docs.shopify.com/themes/theme-development/templates/